Contoh Menu Opsi Android
September 11, 2020
Add Comment
Menu Opsi Android adalah menu utama android. Mereka dapat digunakan untuk pengaturan, pencarian, menghapus item dll.
Di sini, kita akan melihat dua contoh menu opsi. Pertama, menu opsi sederhana dan kedua, menu opsi dengan gambar.
Di sini, kita menggelembungkan menu dengan memanggil metode inflate() kelas MenuInflater. Untuk melakukan penanganan peristiwa pada item menu, Anda perlu mengganti onOptionsItemSelected() metode aktivitas kelas.
File : context_main.xml
Ini berisi tiga item seperti yang ditunjukkan di bawah ini. Ini dibuat secara otomatis di dalam direktori res/menu. File : menu_main.xml
Contoh Menu Opsi Android
Mari kita lihat cara membuat menu di android. Mari kita lihat contoh menu opsi sederhana yang berisi tiga item menu.* Main Activity
Kami hanya memiliki satu textview dalam file ini. File : activity_main.xml<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="example.android.com.optionmenu.MainActivity"> <android.support.design.widget.AppBarLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:theme="@style/AppTheme.AppBarOverlay"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" app:popupTheme="@style/AppTheme.PopupOverlay" /> </android.support.design.widget.AppBarLayout> <include layout="@layout/content_main" /> </android.support.design.widget.CoordinatorLayout>
File : context_main.xml
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior" tools:context="example.,android.com.optionmenu.MainActivity" tools:showIn="@layout/activity_main"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> </android.support.constraint.ConstraintLayout>
Ini berisi tiga item seperti yang ditunjukkan di bawah ini. Ini dibuat secara otomatis di dalam direktori res/menu. File : menu_main.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" tools:context="example.android.com.optionmenu.MainActivity"> <item android:id="@+id/item1" android:title="Item 1"/> <item android:id="@+id/item2" android:title="Item 2"/> <item android:id="@+id/item3" android:title="Item 3" app:showAsAction="withText"/> </menu>
* Activity class
Kelas ini menampilkan konten file menu.xml dan melakukan penanganan peristiwa pada saat di klik item menu File : MainActivity.javapackage example.android.com.optionmenu; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.support.v7.widget.Toolbar; import android.view.Menu; import android.view.MenuItem; import android.widget.Toast; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); setSupportActionBar(toolbar); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.menu_main, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { int id = item.getItemId(); switch (id){ case R.id.item1: Toast.makeText(getApplicationContext(),"Item 1 Selected",Toast.LENGTH_LONG).show(); return true; case R.id.item2: Toast.makeText(getApplicationContext(),"Item 2 Selected",Toast.LENGTH_LONG).show(); return true; case R.id.item3: Toast.makeText(getApplicationContext(),"Item 3 Selected",Toast.LENGTH_LONG).show(); return true; default: return super.onOptionsItemSelected(item); } } }
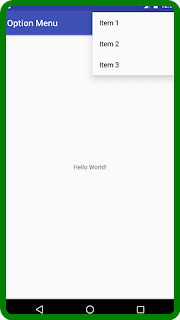
Output :
Output setelah mengklik tombol menu.Menu Opsi dengan Ikon
Anda harus memiliki gambar ikon di dalam direktori res / drawable. Elemen android:icon digunakan untuk menampilkan ikon pada menu opsi. Anda dapat menulis informasi string dalam strings.xml file. Tapi kami telah menulisnya di dalam file menu_main.xml. File : menu_main.xml<menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" tools:context="example.android.com.optionmenu.MainActivity"> <item android:id="@+id/item1" android:title="Item 1" app:showAsAction="always" android:icon="@android:drawable/btn_star"/> <item android:id="@+id/item2" android:title="Item 2" app:showAsAction="ifRoom" android:icon="@android:drawable/btn_plus"/> <item android:id="@+id/item3" android:title="Item 3" app:showAsAction="withText" android:icon="@android:drawable/btn_plus"/> </menu>


0 Response to "Contoh Menu Opsi Android"
Posting Komentar